Design Task
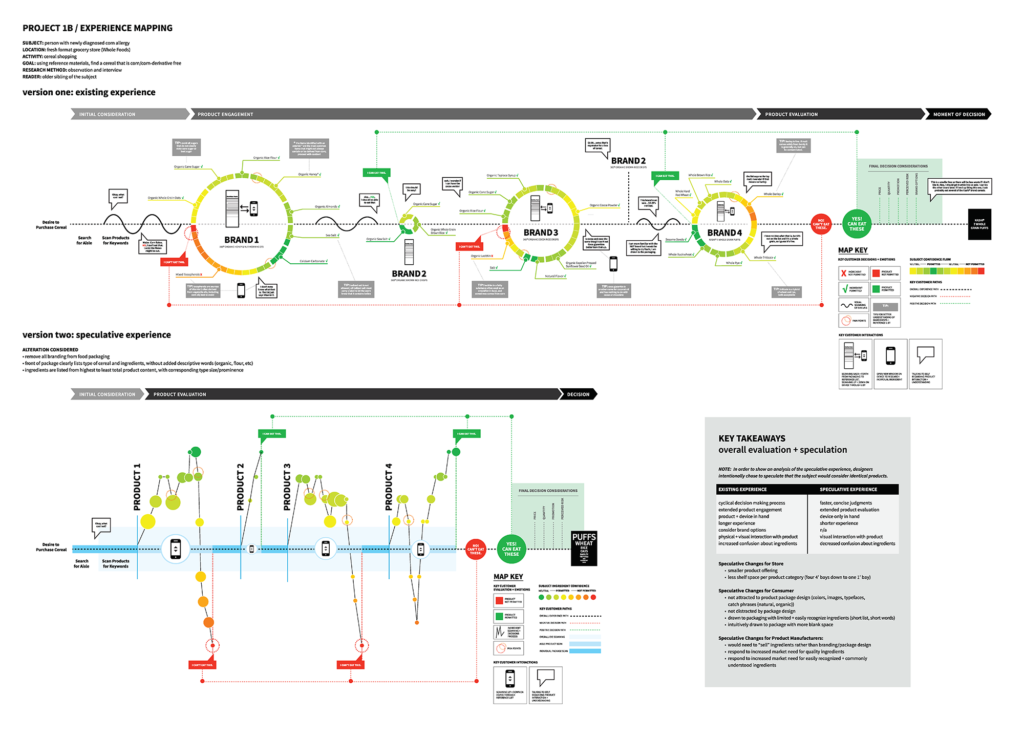
As part of a greater series of projects in a semester devoted to Design as a Cognitive Artifact, we researched and looked what defines a food system and how our experiences and motivations effect our activities with objects related to the food system. This specific portion was related more towards user experience and flow charts as a way of exploring the activity and emotions tied to this. After that, we were asked to make a speculative intervention to the design of something in the activity and detail how that would effect a given users experience. An additional constraint to the presentation was that our user experience map needed to have a logical audience that was not our given user. This was to dictate what visual language we used to represent and detail the interactions.
Design Process
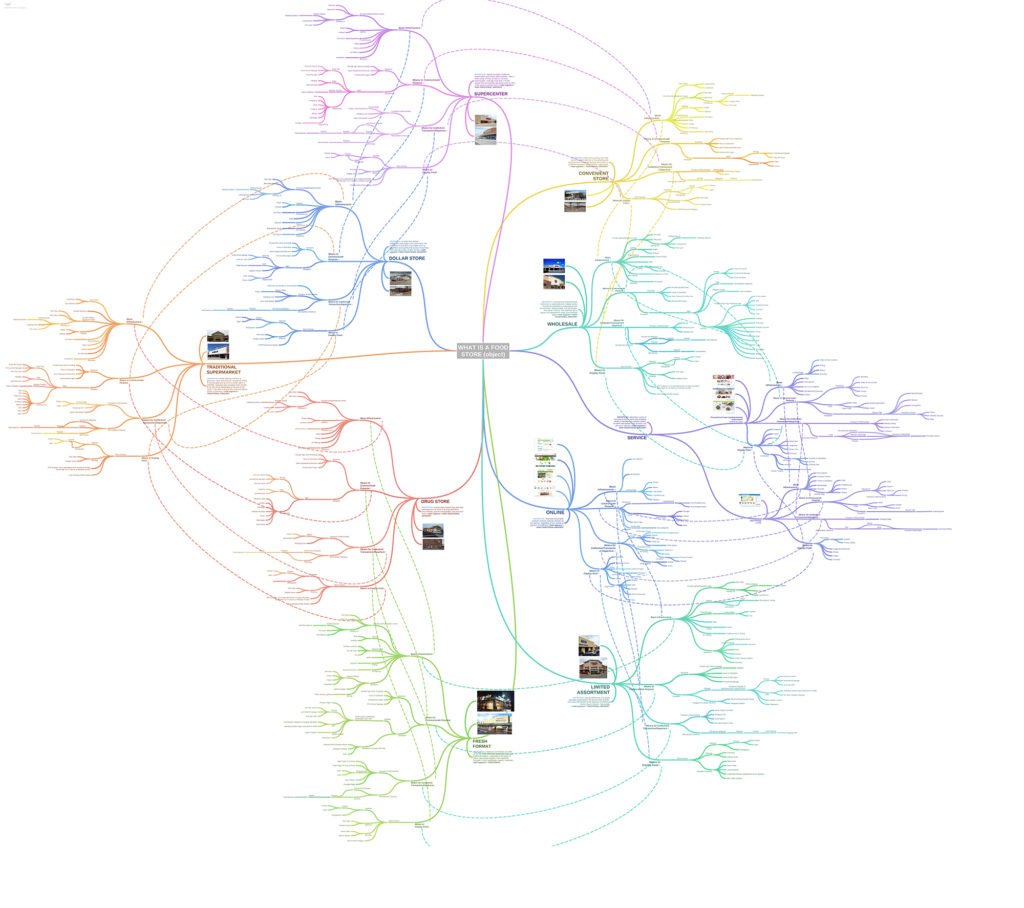
Given this was a second part, this portion was just after we mapped out qualities of a food system.
From that, my team and I decided that we were going to explore the experience of someone who just found out that they had an allergy. One of my teammates has a cousin with a corn allergy and after further research learned that that allergy creates a great hardship when going grocery shopping in the story if they are looking for any processed food.