Design Task
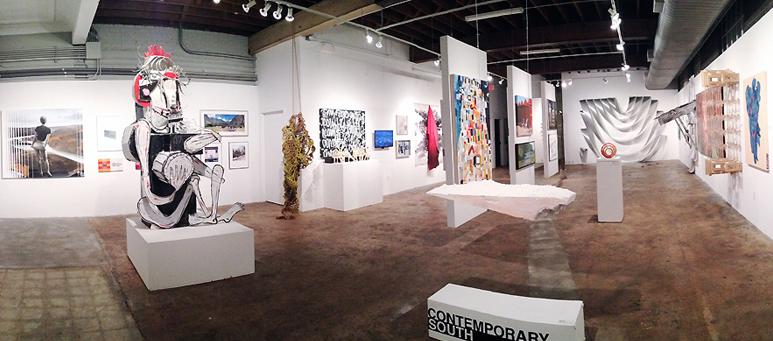
The Warehouse district is an area of Raleigh that has repurposed factories and old buildings to be turned into a hub of culture, design, food, and residents for Downtown Raleigh. Some of the more notable locations are CAM Raleigh, Citrix, HQ, Pit Barbeque, and Videri. The task was to use a form of identity that would brand the Warehouse district without slapping a logomark on it, but more of a way to create an experience identity that would speak more to the life of the location.
Design Process
The process began with doing research about the district. As a class we explored the district, including taking tours of various locations, interviewing business owners, and wandering about. The reason for this was to get a feel of what the district was really about and what each of the locations really shared. This ended up with us creating mind maps of different aspects of the district. Me and three others were mapping out the Repurpose aspects of the area.

The idea of Repurpose gave me ideas for how the integration of ideas could be used to push my design forward. I began with thinking about how Warehouse as a community and other communities could be integrated together. This lead me to think about how the various communities within the district really need each other to continue on being productive. This was presence while being there during a lunch time, you could see people from Citrix going to 5-Star Chinese Restaurant. When businesses move in, some of their employees will move into the local apartments to be close to work. When one business has a special item, another may use that in their own products, like how Crankarm Brewery will use Videri chocolate in a winter-seasonal beer. This integration and intertwining of ideas and goods became the overarching concept of my identity.
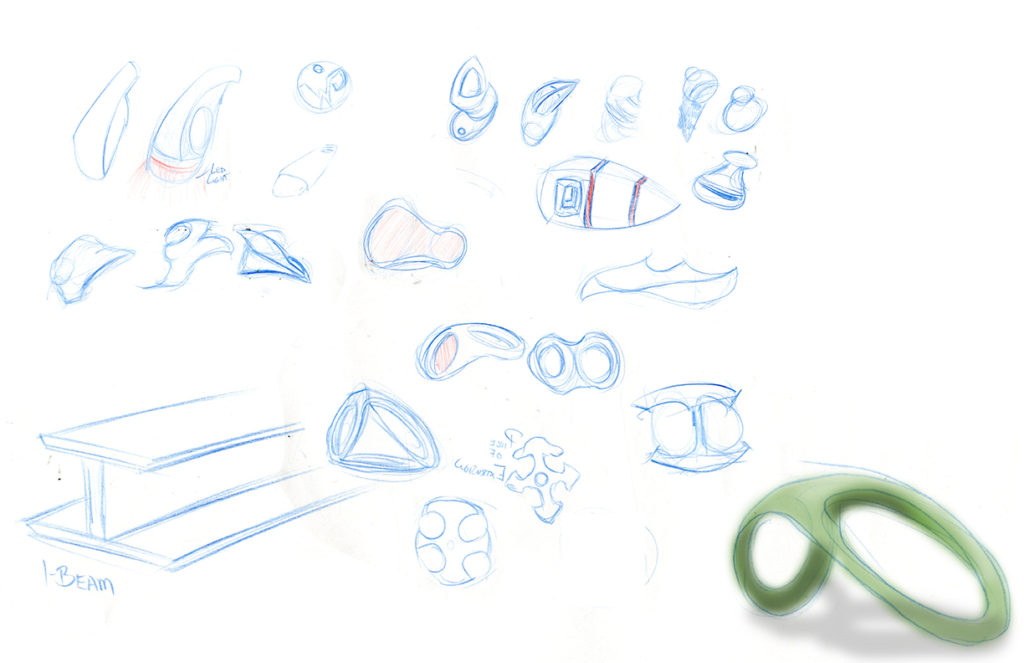
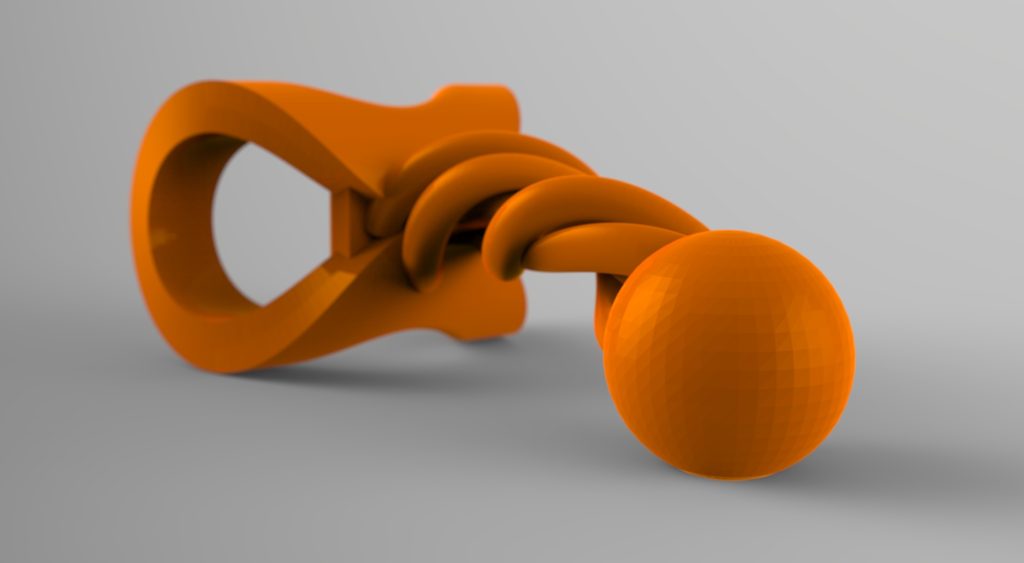
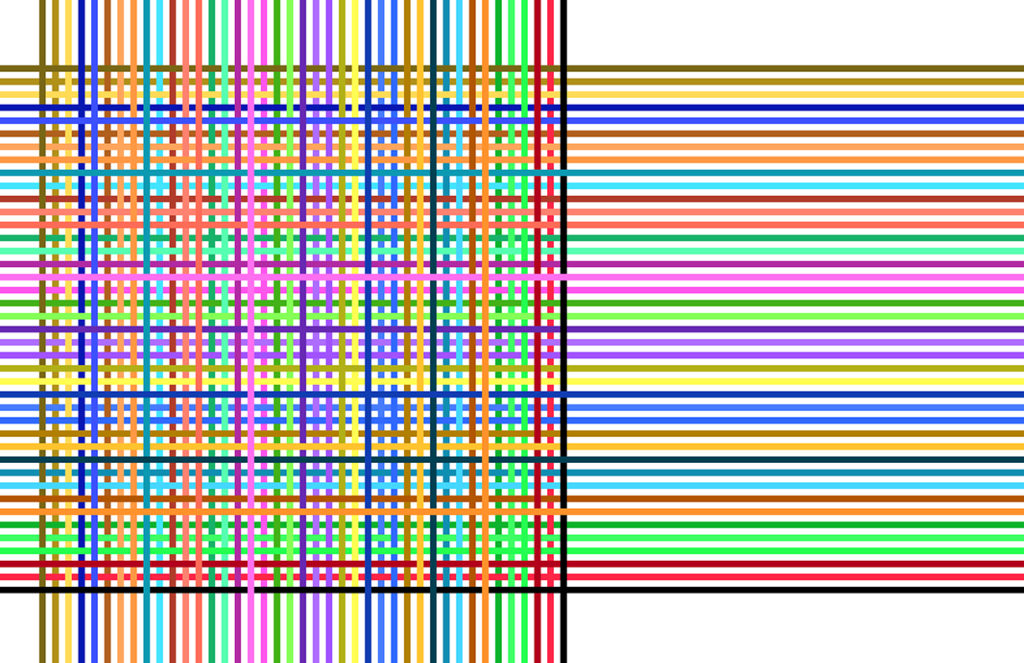
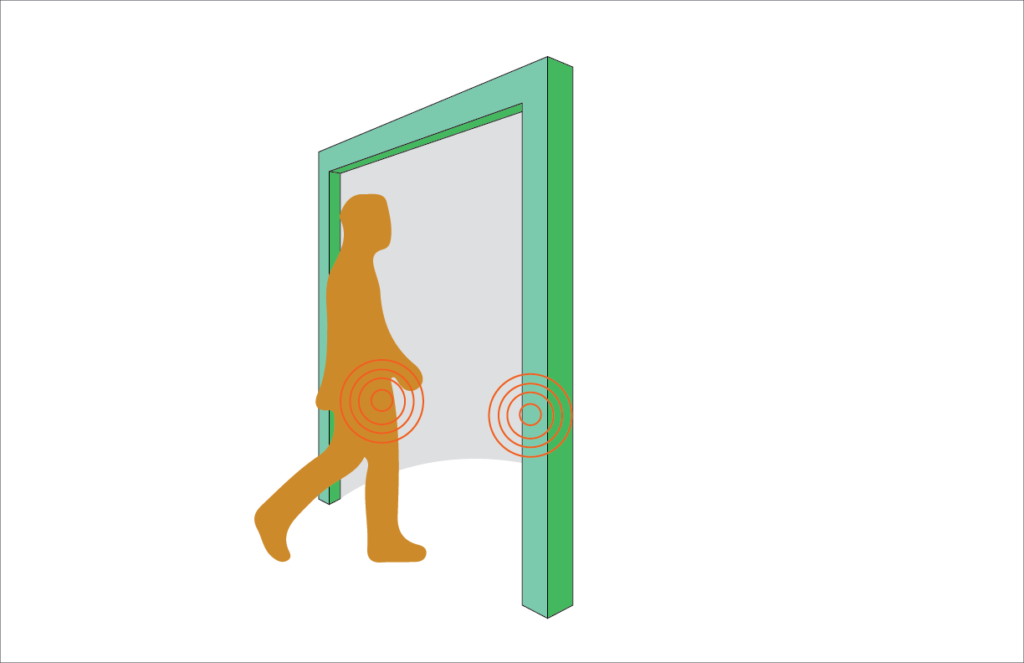
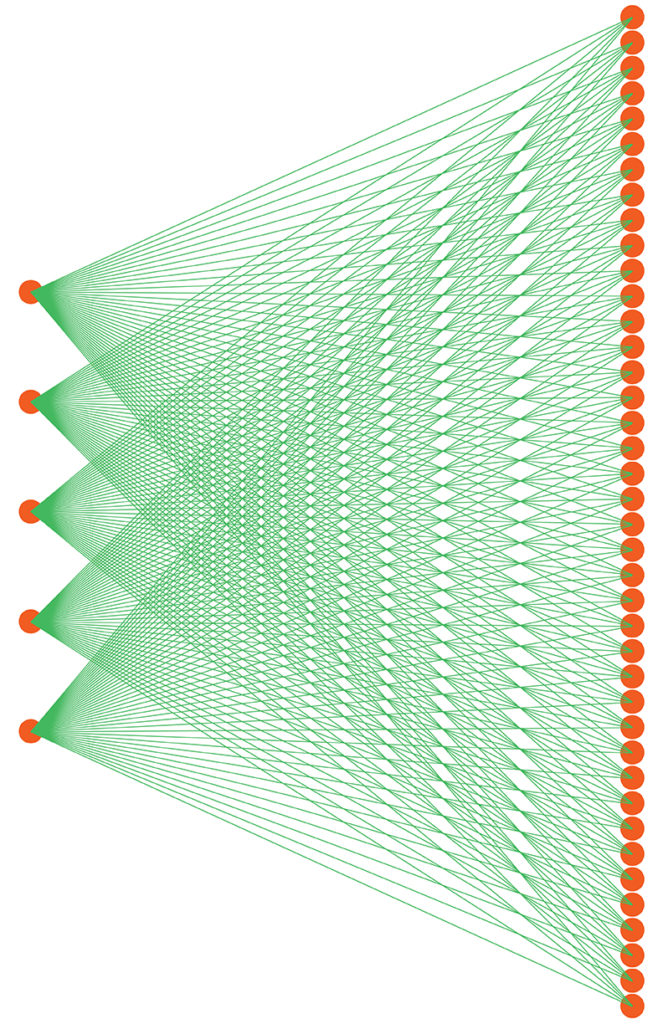
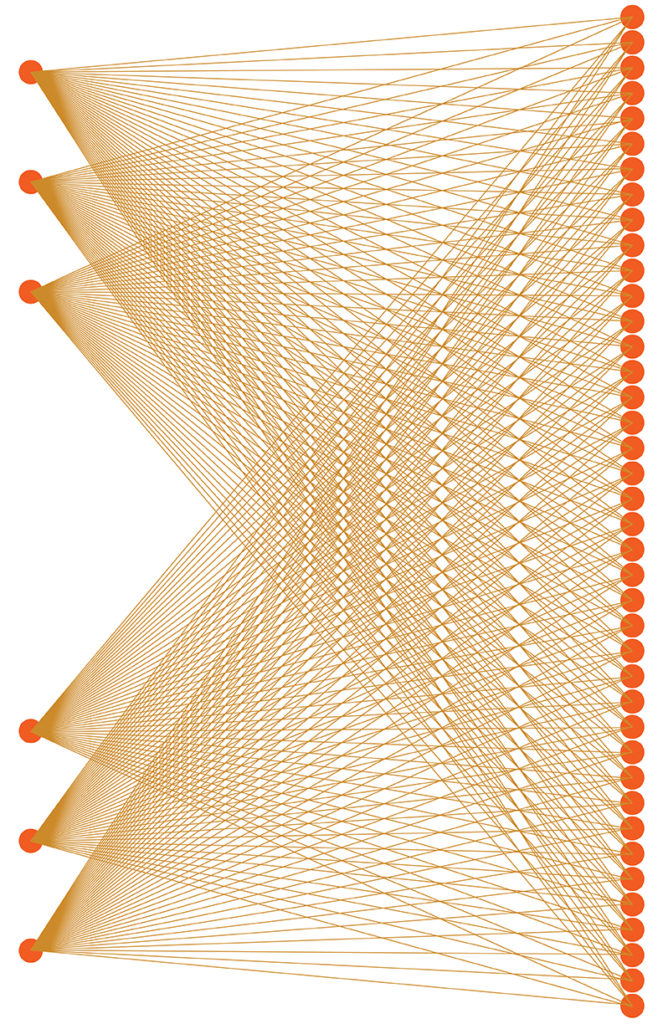
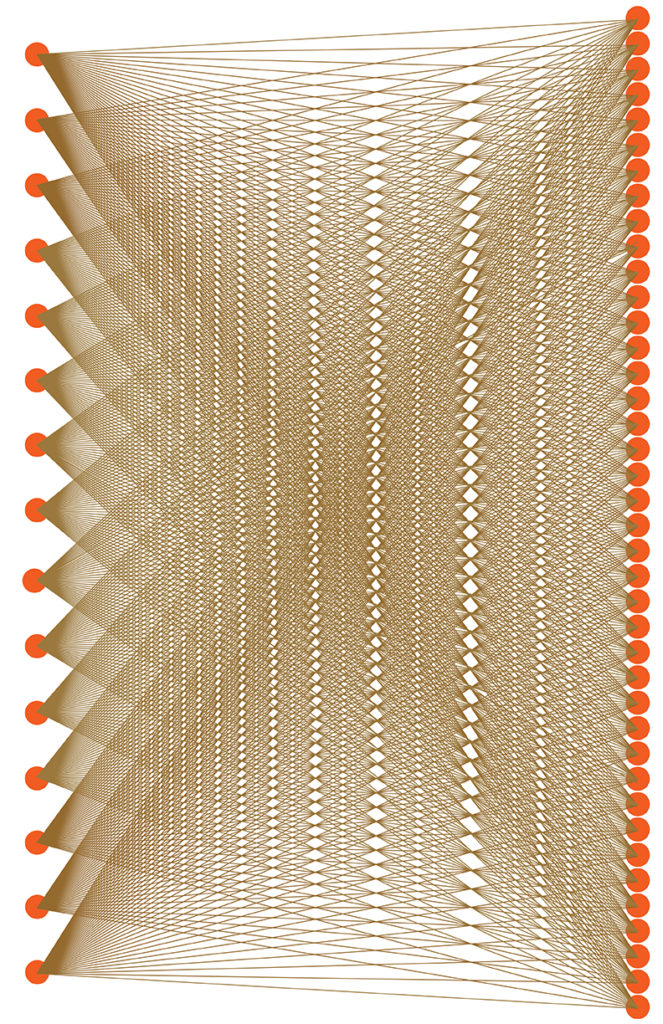
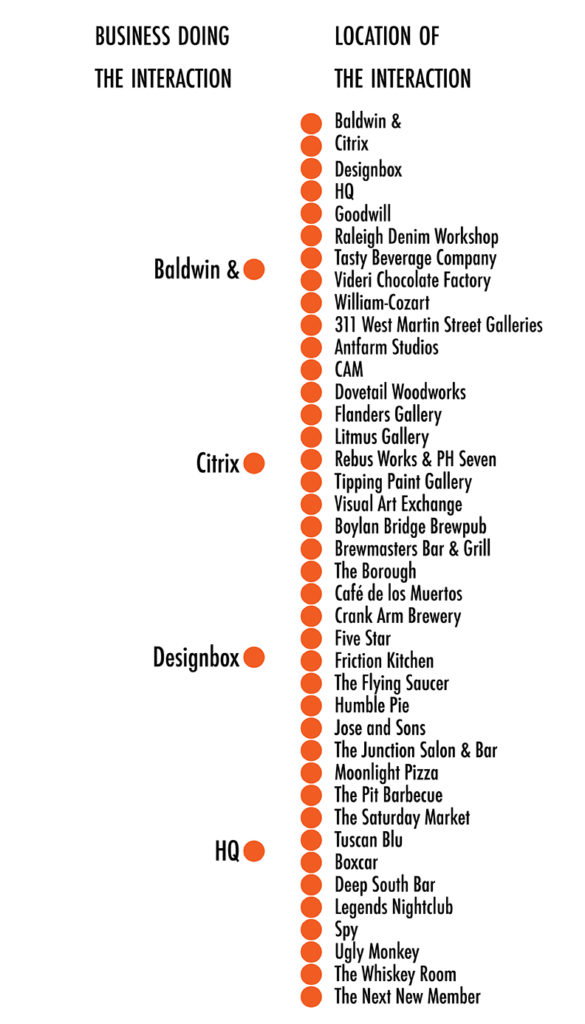
I thought of an artifact that anyone belonging to the Warehouse district could get and keep on them like attached to their keys, in their purse or pocket, etc. That would be embedded with an RFID. Then whenever someone from another business or residents would enter a location they are not tagged to a thread in the visualization would start to jitter. As more people from one business would collect, the jitter will be come greater and greater. This is a mixture of artifact design and data visualization. I explain more in the section below.